“Why settle for a plain, boring footer when you can create a custom footer in WordPress that’ll make your website stand out from the crowd?”
Are you tired of having a dull and uninspiring footer on your WordPress site? Do you want to add a touch of personality and flair to your website’s bottom section? Well, you’re in luck because creating a custom footer in WordPress is easier than you might think!
In this article, we’ll show you how to create a footer in WordPress website, using a footer plugin or manually coding it yourself. So sit back, grab a cup of coffee (or tea, no judgment here), and let’s get started on creating a custom footer for your WordPress site.
Understanding The Footer
Before we dive into creating a custom footer in WordPress, let’s first take a look at what a footer actually is.
A footer is the bottom section of your website, usually containing information such as the site’s copyright notice, links to important pages, and contact information. It’s typically the last thing a user sees before leaving your website, so it’s important to make a good impression.
Why Create a Custom Footer in WordPress?
Now that we know what a footer is, let’s take a look at why you might want to add a custom footer to your WordPress site.
- Personalize your website: A custom footer allows you to add your own personal touch to your website and make it stand out from the rest.
- Provide important information: A footer is the perfect place to include important information such as your contact details, legal information, and links to important pages on your website.
- Improve user experience: A well-designed footer can make navigation easier for your users, allowing them to quickly find the information they’re looking for.
Footer Plugin Options
If you’re not comfortable with coding, or if you just want an easy solution, using a footer plugin is the way to go. Here are a few popular options to consider:
Footer Mega Grid Columns:
- This plugin allows you to create a grid-based footer, which is perfect for displaying multiple widgets or elements in an organized manner.
- With the Footer Mega Grid Columns plugin, you can customize the number of columns, rows, and spacing between elements to ensure your footer looks just right.
- You can also adjust the font size and color of text elements, and add custom borders, shadows, and other styling effects to further customize the look and feel of your footer.

Manually Adding a Custom Footer in WordPress
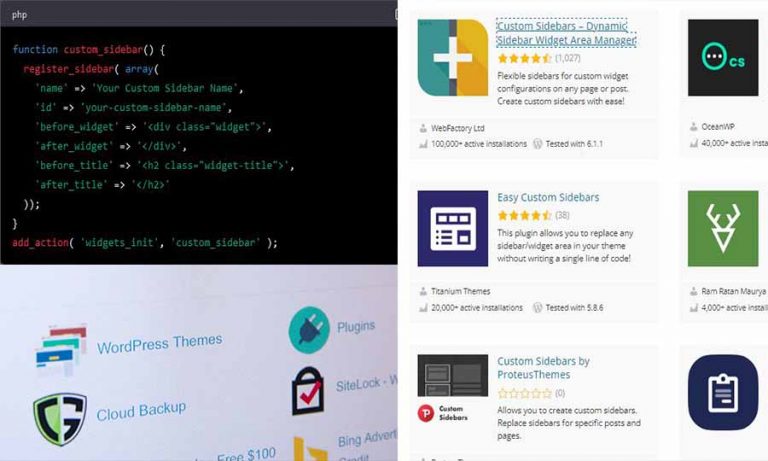
If you’re comfortable with code, you can add a custom footer in WordPress by manually editing your theme’s code. Here are the steps to follow:
- Step 1: Access your theme’s files: To access your theme’s files, log in to your WordPress dashboard and go to Appearance > Theme Editor.
- Step 2: Find the footer.php file: Once you’re in the Theme Editor, look for the footer.php file. This is the file that controls the appearance of your footer.
- Step 3: Edit the footer.php file: Once you’ve found the footer.php file, you can start making changes. Be careful not to make any mistakes, as this can cause your website to break.
- Step 4: Add your custom footer code: To add your custom footer code, simply paste it into the footer.php file. You can find plenty of custom footer code examples online, or you can create your own using HTML and CSS.
- Step 5: Save your changes: Once you’ve added your custom footer code, be sure to save your changes. You can then preview your new custom footer by visiting your website.
Elements to Include in Your Custom Footer
Now that you know how to add a custom footer in WordPress, it’s time to think about what to include in your new footer. Here are a few elements to consider:
- Contact information: This can include your phone number, email address, and physical address.
- Social media links: Include links to your social media profiles, so that your visitors can easily follow you.
- Copyright notice: Make sure to include a copyright notice to protect your content.
- Navigation links: Include links to important pages on your website, such as your About page, Services page, and Contact page.
Design Tips For a Custom Footer
When creating a custom footer in WordPress, it’s important to think about both functionality and design. Here are a few design tips to keep in mind:
- Keep it simple: A cluttered footer can be distracting and overwhelming, so keep it simple and easy to read.
- Use a consistent color scheme: Use colors that match your website’s overall design to create a cohesive look.
- Make it responsive: Make sure that your custom footer looks good on all devices, including desktop, tablet, and mobile.
- Add some personality: Add a touch of personality to your custom footer by including graphics, images, or other elements that represent your brand.
Best Practices For a Custom Footer
When creating a custom footer in WordPress, there are a few best practices to keep in mind. Here are a few of the most important ones:
- Keep it up-to-date: Make sure to keep your footer up-to-date, including your contact information and links to important pages.
- Keep it organized: Use a clear and organized layout to make navigation easy for your visitors.
- Keep it legal: Make sure to include any legal information, such as your copyright notice, in your footer.
- Keep it short and sweet: A footer should be short and to the point, so make sure to only include the most important information.
Final Thoughts
To wrap it up, spicing up your website with a custom footer in WordPress is a great way to show off your spiffy style and make a super positive impression on your peeps. Whether you opt to use a nifty footer plugin or get your hands dirty with coding, the main thing is to ensure that your personalized footer works like a charm, is easy to navigate, and accurately reflects your brand. Boom!
So go ahead and create that custom footer, and give your WordPress site the custom touch it deserves!